Website page speed has always been a crucial part of SEO work, and as most companies make the shift to online operations, optimization becomes more important than ever. It’s a complex subject that tends to be mostly technical. We at Simran IT Services offer the best Digital Marketing service in India. Which is the most crucial thing to understand about your website’s page speed, and how can you begin to improve it? To help you answer these questions, we’re sharing this post of Simran IT Services where we go over what you need to know to get started.

At the fundamental level, we are going to explain briefly, how a web page is loaded.
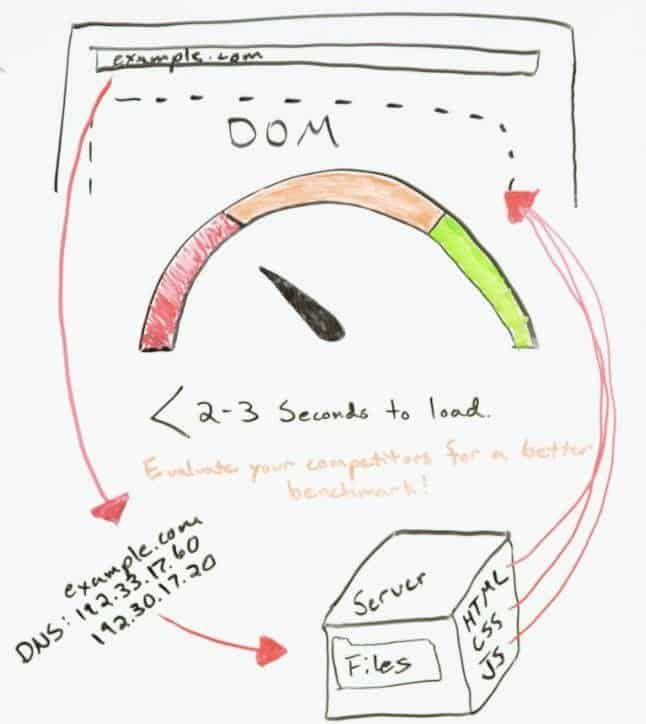
How a web page is loaded

A user goes to a browser, puts in your website, and there is a DNS request. This points at your domain name provider, so maybe GoDaddy, and this points to your server where your files are located, and this is where it gets interesting. The DOM starts to load all of your HTML, your CSS, and your JavaScript codes. But very rarely does this one pull all of the needed scripts or needed code to render or load a web page.
The DOM will need to request additional resources from your server to make everything happen, and this is where things start to slow down your site. Having that sort of background knowledge I hope will help in us being able to triage some of these issues.
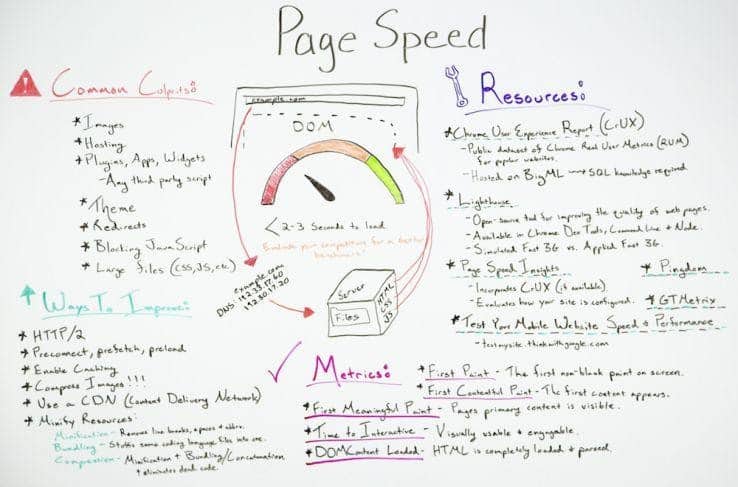
Issues that could be slowing down your site
What are some of the most common culprits?
First and foremost is images. Large images are the biggest reason for slow loading web pages.
Hosting can cause issues.
Apps, plugins and widgets, basically any third-party script as well can slow download time.
Your theme or any of the large files beyond that can really slow things down.
Redirection of the number of hops needed to get to a web page will slow things down.
The JavaScript, which we’ll get into in a second.